Is Flutter Development Worth Investing?
Flutter allows you to use a single codebase for both iOS and Android platforms. But is this framework reliable? Find out in this article!
Designed to help accelerate the development of mobile applications, Flutter is a hybrid framework that uses the Dart language and the same codebase for both iOS and Android platforms.
However, is it really worth relying on and investing your time in such a novel framework, considering the history of other platforms, such as React-Native and Ionic, which promised a lot but did not deliver and ended up disappointing users?
To answer this question, we will be listing some key points to explain why Flutter is a more promising option over other hybrid frameworks.
Performance
First of all, it’s important to remember that Flutter was officially released in 2018, but it was only in 2019 that its 1.12 version became popular and called Devs’ attention because of its fast processing rates.
Although it’s a hybrid platform, Flutter’s FPS, CPU, memory and GPU performances are very similar to those of native platforms – Kotlin and Swift.
To show that, inVerita conducted some memory-intensive tests comparing Flutter with different frameworks. The results were the following:
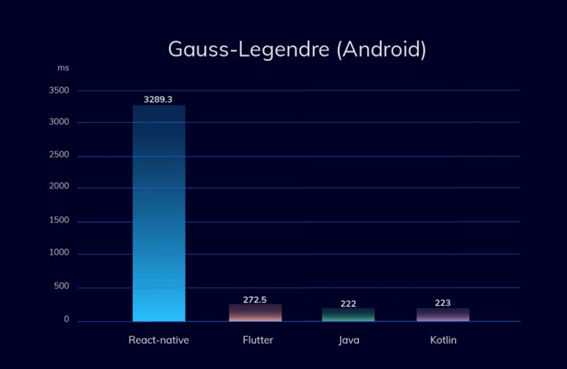
Compared with Android
The chart shows that:
- Flutter was 20% slower than Android native platform.
- React-Native was 15 times slower than Android native platform.

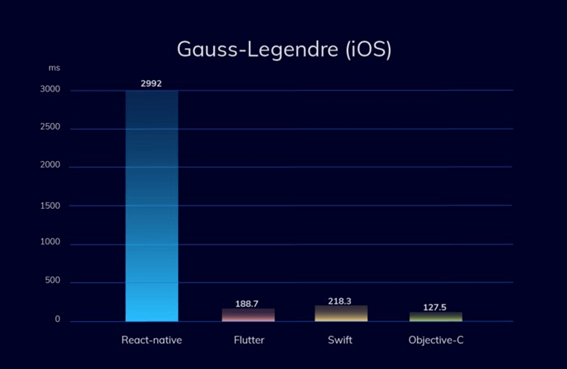
Compared with iOS
Surprisingly, the iOS chart shows the following results:
- Flutter was 15% faster than Swift.
- React-Native is 20 times slower than Objective-C.

Such performance is because Flutter, unlike other frameworks like React-Native that uses bridges during the compilation process, does not have intermediaries.
Own Widgets
Another advantage of Flutter is that it has its own widgets, which ensure faster processing rates, a lighter interface and no compatibility problems with older iOS or Android versions.
It means that it’s possible to create modern and beautiful apps with Flutter even with the operating systems’ older versions and, therefore, ensure a great user experience.
Additionally, the animations in Flutter run at up to 60 FPS and can be compiled to the native without requiring a VM or widgets.
Google’s official support and a robust community
The support is another important factor as it provides developers with an information source about the technology they are working with.
With that in mind, Google, the framework’s sponsor, offers updated documentation that includes explanatory videos about the use of each of Flutter’s widgets.
Like Google, the Flutter Community is very active, accessible and committed to the platform progress, not to mention its many libraries. In fact, the lack of libraries used to be one of the framework’s main problems, but that has changed a lot with the platform growth.
Today, developers can rely on the most diverse libraries: BloC and MobX for state management and Slidy, which helps them structure their projects in Flutter, just to mention a few.
Hot Reload
As important as the above-mentioned resources, the Hot Reload feature is another great advantage for developers.
This feature allows that any change made to the code, both in its layout and functionalities, be visible in emulators or simulators in less than a second, streamlining the development and helping fixing bugs as they can be promptly tested, translating into an increased productivity.
We compared the performance of Flutter’s and React-Native’s Hot Reload features. The result was:
- In React, the app is fully reloaded;
- In Flutter, only the screen that has been changed is reloaded; the process is also much more efficient compared to React’s.
Building Layouts
When it comes to building screens, Flutter’s key benefit is that it does not have a Preview Design, as in Android and its XML and iOS and its Storyboard.
The framework’s entire layout building process is made via code using a declarative approach through widgets.
This can be a disadvantage for developers who prefer to build the layout manually, but the fact it does not have a Preview Design does not make Flutter a bad option as the entire design process is very clean and easy to learn.
It’s possible to build almost all requirements of a screen in only 4 pillars. They are:
- Container;
- Row;
- Column;
- Stack.
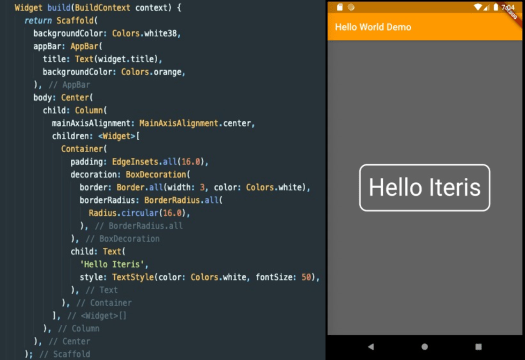
In addition to that, customizing widgets and maintaining Flutter’s code is much easier. See an example:

Based on the several advantages listed above, it’s clear that Flutter deserves a vote of confidence from mobile developers.
Don’t let past traumas and bad experiences with other hybrid platforms prevent you from trying this framework. Flutter has already delivered on its promises and big organizations are starting to use this tool to develop their apps.
No doubt there’s still a long way to go, but this framework has been making far-reaching changes to the pace of delivery for hybrid applications.
In a nutshell: it’s easy to use, easy to learn and, with Google’s and the community’s support, we can say that investing in Flutter is investing in the future!

